您现在的位置是:网站首页> 编程资料编程资料
Fireworks教程:3D旋转gif动画_Fireworks教程_平面设计_
![]() 2023-05-10
1075人已围观
2023-05-10
1075人已围观
简介 Fireworks教程:3D旋转gif动画_Fireworks教程_平面设计_
本教程介绍使用Fireworks制作可爱的四叶草旋转gif动画效果,教程主要讲解了运用运动痕迹滤镜模拟3D效果来完成最终效果,如果你有兴趣就动手做做看咯。
看了“小可爱”转的用fireworks插件制作3D的gif动画,实在强大。
看了“小可爱”转的用fireworks插件制作3D的gif动画,实在强大。
介绍这个插件的文章有差不多这样一句话:按下“导出”按钮,可能有类似死机现象,但是只要耐心等待,总会输出gif。
晕,我家里的机是N年前的老牌货,看来要另想办法了。
乱碰乱撞之下,意想不到的事情发生了~~~~~

效果图

Png图
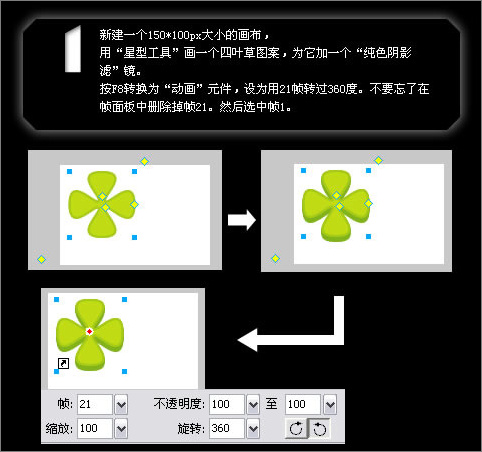
1. 新建一个150*100px大小的画布,用“星型工具”画一个四叶草图案,为它加一个“纯色阴影滤”镜。
按F8转换为“动画”元件,设为用21帧转过360度。不要忘了在帧面板中删除掉帧21。然后选中帧1。

图1
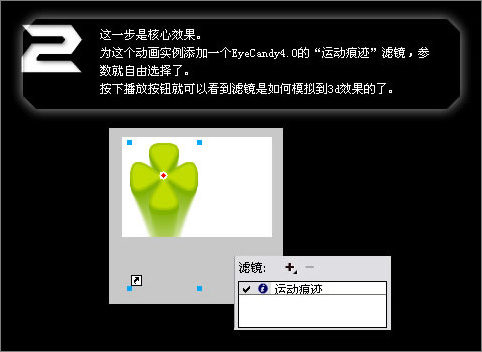
2. 这一步是核心效果。为这个动画实例添加一个EyeCandy4.0的“运动痕迹”滤镜,参数就自由选择了。
按下播放按钮就可以看到滤镜是如何模拟到3d效果的了。

图2
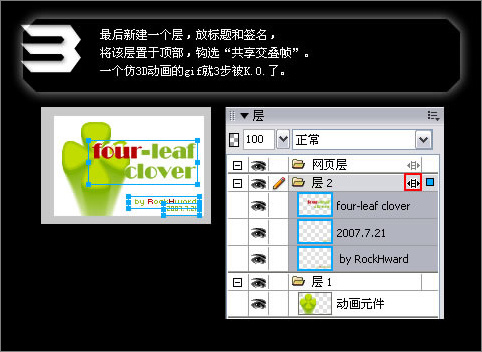
3. 最后新建一个层,放标题和签名,将该层置于顶部,钩选“共享交叠帧”。
一个仿3D动画的gif就3步被K.O.了。

图3
相关内容
- Fireworks教程:美女照片超绚背景制作_Fireworks教程_平面设计_
- Fireworks怎么制作渐变环形中有文字GIF动画?_Fireworks教程_平面设计_
- Fireworks教程:常用操作技巧总结_Fireworks教程_平面设计_
- fireworks怎么画圆环? fw圆环的画法_Fireworks教程_平面设计_
- Fireworks教程:gif动画图片批量增加水印教程_Fireworks教程_平面设计_
- Fireworks 9 路径调版的使用方法_Fireworks教程_平面设计_
- Fireworks怎么抠图出羽化效果的图片?_Fireworks教程_平面设计_
- 用Fireworks轻松制作闪动文字_Fireworks教程_平面设计_
- Fireworks CS4的面板的改进_Fireworks教程_平面设计_
- Fireworks怎么快速创建网页icon图标元素?_Fireworks教程_平面设计_





